
The shopping experience is closely tied to sales conversions, whether in-person or online. Think about the last time you walked into a well-organized store. You likely found easy-to-navigate aisles with helpful signage and products displayed clearly, making finding what you need to feel effortless. Now imagine the opposite – a poorly lit, cluttered store with confusing signs and items haphazardly scattered about that likely drove you right back out the door without a purchase.
Although eCommerce and in-person shopping are distinctly different, each can measure success in terms of the shopping experience. For example, a seamless, intuitive eCommerce store experience is just as crucial as a well-organized physical store. However, achieving that online requires more than attractive design; it’s about combining design, functionality, and psychology to guide the customer journey. Great UX ensures every click feels natural, every product is easy to find, and every interaction builds trust.
Today, we’re exploring eCommerce UX best practices and how an optimized shopping experience is the cornerstone of online store success, driving higher conversions and fostering long-term customer loyalty.
What is eCommerce UX?
eCommerce UX, or eCommerce user experience, is a customer’s overall experience while interacting with an online store from the moment they click on the site to the final checkout process. The user experience in online stores encompasses everything the customer sees and interacts with, from website design to navigation, page loading times, and more. The best UX eCommerce websites make the shopping journey appealing, utilizing user-focused design that fosters smooth and intuitive interactions. Well-designed and thoughtful eCommerce UX also blends design, functionality, and psychology to create a shopping environment that attracts visitors while encouraging them to buy and return for more. Businesses prioritizing user-centric UX can help reduce on-site friction, build trust, and boost sales and customer retention.
The Psychology of UX Design in eCommerce
Psychology is essential in understanding how people experience a brand and make buying decisions on eCommerce sites. Psychology in UX design is all about understanding how people think, feel, and behave when shopping online and using that knowledge to create experiences in online stores that guide and foster purchase decisions. The following are three powerful psychological principles incorporated by UX designers to influence and guide user behavior and decision-making.
Cognitive Ease in Navigation
The easier something is to process, the better people feel about it. Straightforward website navigation applies to this principle, as customers are more likely to stay longer and complete a purchase when moving through the site feels intuitive and effortless. How is this achieved? eCommerce UX designers can make navigating an eCommerce site easier by incorporating logical categorization that requires minimal clicks to reach a goal, creating a stress-free shopping experience.
Building Trust with Design
The internet is filled with bad actors, including eCommerce scams. As a result, people shopping online want to feel secure, and eCommerce UX can ensure confidence by incorporating trust signals throughout the website. Build customer trust by including secure payment badges, customer reviews, social proof, and easily discoverable return policies and customer service contact information.
Creating Emotional Engagement
Emotional engagement is a powerful tool for eCommerce stores, especially since customers cannot physically touch and engage with the products. Building emotional resonance in eCommerce UX bridges this gap by creating connections through stories, experiences, and feelings. Ecommerce stores can leverage visual and emotional cues in various ways, including using imagery, color, and design to evoke specific emotions or offering tailored recommendations, emails, and offers based on customer behaviors or preferences to personalize the shopping experience and forge deeper customer connections.
Best Practices for High-Converting eCommerce UX

High-converting online stores incorporate eCommerce UX best practices to create intuitive and engaging shopping environments that subtly guide users toward confident purchasing decisions. The following UX best practices for eCommerce can help store owners reduce user friction, build trust, and enhance sales and customer retention.
Responsive and Mobile-Friendly Design
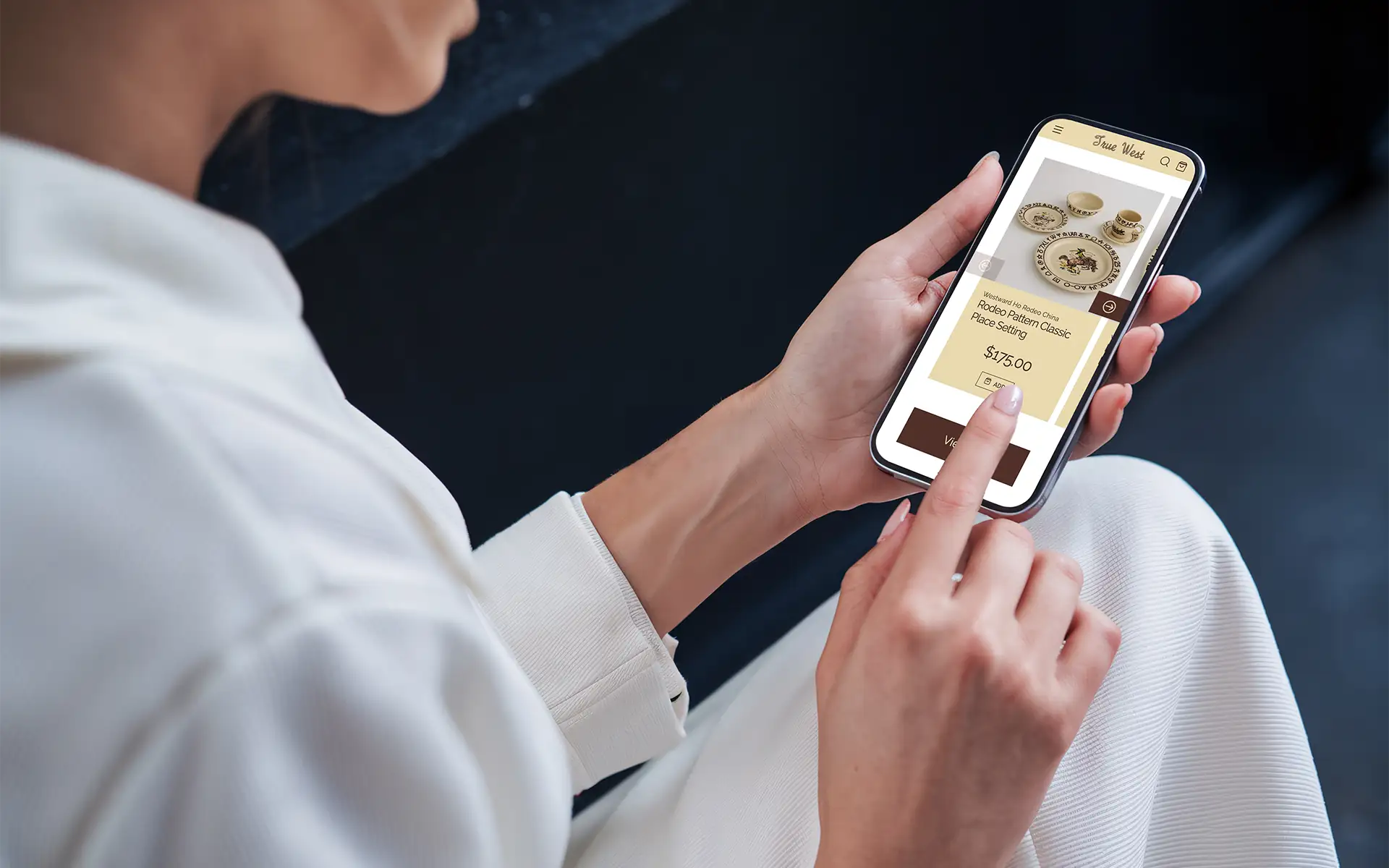
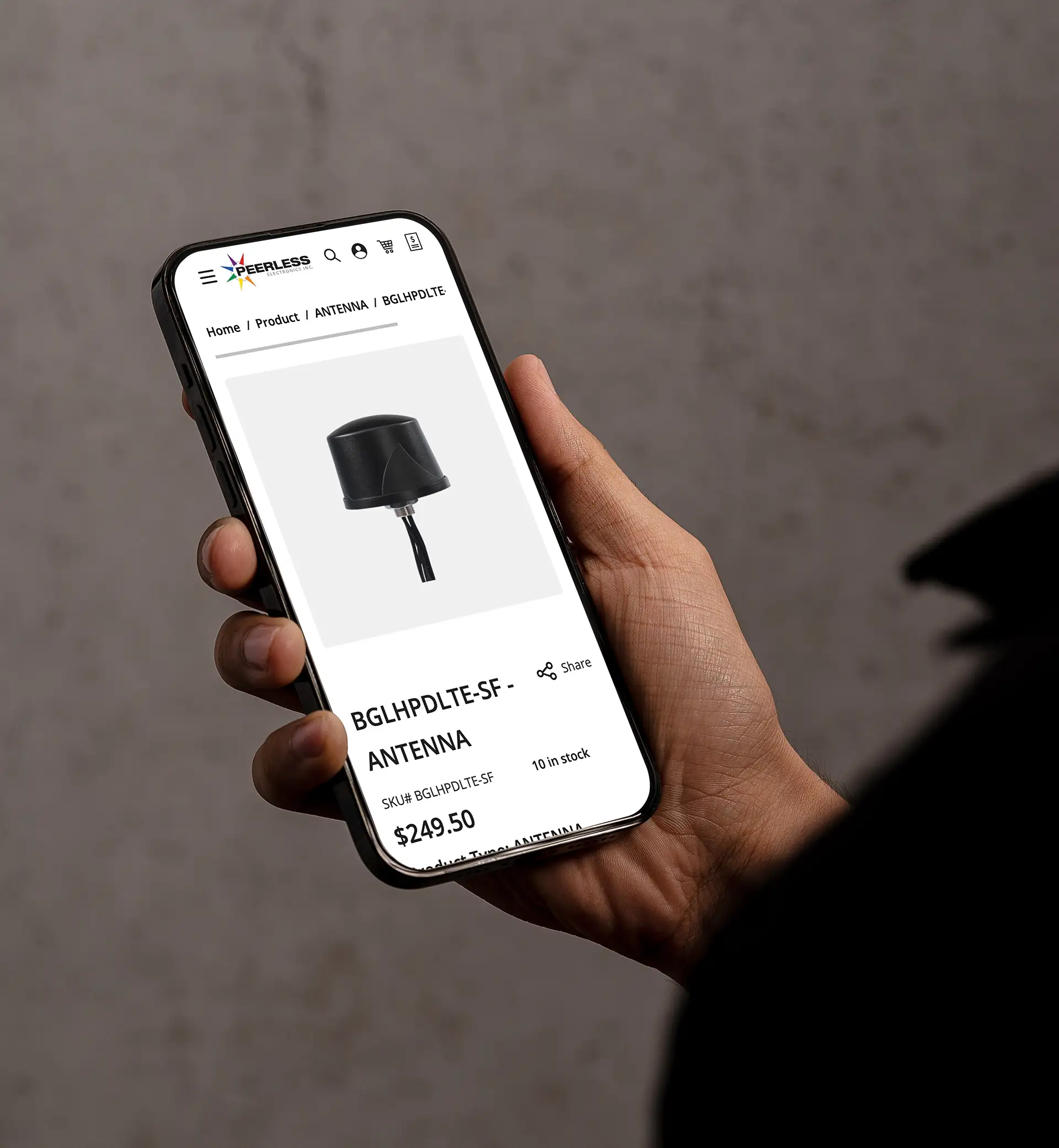
Changing user behavior is a given, and eCommerce stores should adapt accordingly. Smartphones are the new normal, meaning mobile responsiveness is no longer optional in eCommerce; it’s necessary. Optimizing eCommerce UX for mobile shopping by automatically adjusting layout, images, and navigation to fit smaller mobile screens ensures a smooth, hassle-free experience.
Streamlined Checkout Process
If purchasing is the ultimate goal for eCommerce stores, then the checkout process should be straightforward, seamless, and friction-free. Therefore, UX design for eCommerce should include simplifying checkout steps, offering multiple payment options, and enabling guest checkout to ensure seamless purchasing and reduce cart abandonment occurrences.
Personalized Shopping Experiences
Personalization in eCommerce UX is a proven strategy for enhancing user engagement and increasing average order value (AOV). Tailoring the shopping experience to individual preferences and behaviors makes customers feel “seen” and understood, prompting them to explore and spend more. Personalizing the user experience in online stores can involve personalized product recommendations based on browsing and purchasing behaviors, tailoring dynamic content based on user behavior/preferences and real-time data, and targeted offers for specific customer segments based on their purchase history, behavior or demographics.
Optimizing Site Speed
A slow-loading site can quickly send customers to your competitors, especially in today’s “get it now” economy. Therefore, high-converting eCommerce stores prioritize site speed optimization, ensuring each page is free from elements that can slow page loading times. Also, page load speed is an important factor in eCommerce search engine optimization (SEO), which helps draw more organic traffic to your site. The ideal page loading time should be 2 seconds or less, and Google’s PageSpeed Insights is a great tool for testing site speed and performance on desktop and mobile. Common site speed fixes include compressing images, using a content delivery network (CDN), or switching to a faster hosting platform.
Clear Call-to-Actions (CTAs)
A CTA helps guide eCommerce users through the shopping journey, making it essential for improving eCommerce conversion rates. Whether adding an item to the cart, signing up for a newsletter, or completing a purchase, a well-written and designed CTA can significantly influence customer behavior. Some examples of clear, high-impact CTAs include: Add to Cart, Buy Now, Get 15% off-Sign Up, or Complete Your Purchase.
Testing and Optimizing Your eCommerce UX
Optimizing eCommerce UX is an interactive process involving continuous improvements through repeated testing, analysis, and refining cycles. Like eCommerce SEO, eCommerce UX is never one-and-done – it’s continual and ever-evolving. The following are key tools and strategies for testing and analyzing eCommerce UX to find opportunities for improvement.
Heatmaps and Session Recordings
These tools provide valuable insights into how users interact with eCommerce stores by revealing patterns and obstacles that may not be obvious on the page. Heatmaps visually represent user behavior by showing where users click, scroll, and hover on a page. They can help identify hotspots (high engagement areas), dead zones (ignored spaces), and scroll depth. Session recordings offer real-time user sessions to show how users navigate the eCommerce website, which can help identify friction points, technical issues, and navigation patterns. For example, a session recording might uncover how a confusing checkout form is escalating cart abandonments.
A/B Testing for UX Improvements
Once friction points and problems are identified, A/B testing can help determine which UX improvements perform better with users. For example, if your session recordings show users abandoning the checkout process, you might A/B test a simplified form against the existing one. The version with fewer fields might result in a higher completion rate. Overall, testing different design elements throughout the site, like button placement or page layouts, can significantly improve eCommerce UX.
User Surveys and Feedback Loops
Your existing customers are the best source for feedback regarding eCommerce UX improvements. Actively seek their input with surveys, review requests, and other feedback loops to identify UX pain points and implement user-driven improvements. Feedback loops are onsite channels for ongoing feedback, such as live chat widgets, customer support data, and customer reviews.
The Future of eCommerce UX Design

As technology advances, emerging trends designed to create more engaging and seamless online shopping experiences will likely influence eCommerce UX best practices. Some eCommerce stores are already exploring the following trends to improve user experience in online stores.
Voice Commerce and Conversational Interfaces
Voice assistants, such as Siri, Alexa, and Google Assistant, are increasingly shaping the future of eCommerce. Optimizing eCommerce UX for voice search and conversational commerce is essential to remain competitive and boost conversion rates. Voice search optimization involves using natural language keywords, providing FAQs, and implementing structured data markup to enhance visibility in voice search results. Conversational interfaces, on the other hand, allow customers to interact with websites via voice commands, enabling actions like reordering, checking delivery statuses, and receiving personalized product recommendations.
Augmented Reality (AR) and Virtual Reality (VR) Integration
Augmented reality (AR) can transform the shopping experience by merging digital and physical interactions, enabling customers to engage virtually with products from anywhere. For instance, Ikea Place leverages AR to allow users to visualize how furniture would look in their homes, increasing conversion rates and minimizing returns. Other AR applications in eCommerce UX include virtual try-ons for clothing and accessories and interactive shopping experiences that let customers view products from multiple angles, zoom in on specific details, and customize their choices before purchasing.
AI-driven Personalization and Automation
The rise of AI is playing a pivotal role in transforming eCommerce UX by using vast amounts of user data to create personalized experiences while optimizing operations. Its ability to analyze customer data in real-time, identify patterns, and make data-driven decisions beyond human capabilities serves to enhance the shopping journey for customers while streamlining back-end operations. For example, if customers frequently browse athletic wear on Amazon, AI will prioritize showing them sports-related products. On the operations side, AI tools can adjust pricing in real-time (i.e., during browsing) based on factors like demand, competitor prices, inventory levels, and customer behavior.
Conclusion
In the world of eCommerce, UX can drive sales success, combining design, functionality, and psychology to create an engaging and seamless shopping journey. Ecommerce stores that align these elements via eCommerce UX best practices can reduce friction, build trust, and help drive higher conversions and customer loyalty. The advanced UX team at Living Proof Creative, an eCommerce UX agency, focuses on design principles that provide users with visually appealing, seamless, and functional online stores built to deliver tangible results. Our comprehensive UX design process aims to strike a balance between form and function that appeals to your specific audiences, future-proofing your eCommerce operations.
Contact us today to discuss optimizing your eCommerce UX
FAQs
What are some common eCommerce UX mistakes to avoid?
Common mistakes include a cluttered design, poor navigation, slow page loading times, lack of mobile optimization, complex checkout processes, missing or unclear CTAs, and poor product image quality or non-user-centric product descriptions.
What is UX strategy, and how does it apply to eCommerce?
A UX strategy focuses on optimizing the overall user experience by aligning design, content, psychology, and technology to meet customer needs and business goals. It should aim to streamline the shopping journey, improve usability, and increase conversions.
How does page load speed affect eCommerce UX?
Slow page loading leads to higher bounce rates, lower user satisfaction, and lost sales. Fast-loading pages improve customer experience, reduce friction, and boost conversions.
What are the best tools for testing eCommerce UX?
The best tools include Google Analytics, Hotjar (for heatmaps & session recordings), Crazy Egg, Optimizely (for A/B testing), and UserTesting (for user feedback).
How can trust signals enhance user experience in online stores?
Trust signals like secure payment icons and customer reviews help reassure customers that the site is reliable, enhancing their confidence while increasing conversions.
What is an example of great UX in eCommerce?
Amazon has UX nailed. The eCommerce giant’s simple, intuitive design, personalized recommendations, and one-click ordering streamline the shopping experience, making it quick and user-friendly.
What does customer UX mean in the context of eCommerce?
For eCommerce websites, customer UX refers to the overall experience a shopper has when interacting with an online store, including ease of navigation, product discovery, and the checkout process.
What is the role of mobile UX in eCommerce success?
As more consumers shop on mobile devices, a mobile-optimized site with easy navigation, quick load times, and responsive design is essential for increasing engagement and conversions.
How can UX design optimize the checkout process?
UX design can streamline the checkout by reducing the number of steps, offering guest checkout, displaying clear pricing and shipping information, and providing easy payment options to minimize friction and cart abandonment.